Découpe d'un design
Découpe d'un design - Web design - Graphisme
Marsh Posté le 08-04-2005 à 15:37:57
Le CSS est possible quand même ![]()
![]()
Message édité par Madrileno le 08-04-2005 à 15:38:35
Marsh Posté le 08-04-2005 à 18:41:40
ben a la limite, j'ai pas besoin du css.
en tableaux se sera parfait ![]()
c'est jusque j'arrive pas a le découper de tel sorte que quand on rajoute plein de text, il l'alongue vers le bas.
Marsh Posté le 08-04-2005 à 19:24:17
| Citation : en tableaux se sera parfait |
Cette phrase équivaut à une tentative de suicide sur une discussion où M. W3C intervient. En douceur, donc: "l'utilisation des tableaux charge inutilement la page et comprmets gravement son accessibilité et son affichage par tous les navigateurs. Il est donc recommandé de construire sa page en utilisant les feuilles de style." (je suis d'humeur pédagogue aujourd'hui).
Est-ce qu'on pourrait pas l'écrire quelque part en gros pour éviter de le redire à chaque fois?
Marsh Posté le 08-04-2005 à 19:31:45
mé g po envie de me casser le **** a étudier encore un autre truc siu les tableau marchent ...
Marsh Posté le 08-04-2005 à 19:52:09
Oui mais si tu tiens ce genre de discours alors que tu veux faire du web design, je trouve ça louche.
Marsh Posté le 08-04-2005 à 20:01:08
| djemper a écrit : mé g po envie de me casser le **** a étudier encore un autre truc siu les tableau marchent ... |
Haaaa, j'étais comme toi au dépard. Mais j'ai préféré écouter un développeur (Florent G) qui est dedans professionellement... et j'ai eu raison. Mon site (en construction en CSS) fait plus classe et mes modifications futures se feront très rapidemment. Donc je préfère me ranger au W3C et être à la pointe de la conception webdesign d'aujourd'hui. ![]()
![]()
---------------
http://www.reivaxbook.fr
Marsh Posté le 08-04-2005 à 20:05:21
ok finalement jvé ptaitr em'y mettre mais quelqu'un pourais pas quand meme 'maide rpour mon design ??? lol
Marsh Posté le 08-04-2005 à 20:42:21
| djemper a écrit : ok finalement jvé ptaitr em'y mettre mais quelqu'un pourais pas quand meme 'maide rpour mon design ??? lol |
En CSS :
- Tu fais un style que tu nommes "body" est tu paramètre tes cotations plus un fond gris (il s'agira de ton arrière plan)
- Tu créé un style de paramétrage pour le format de ta page web (cotation et emplacement)
- Tu transformes le design du haut en bannière simple puis tu le place dans une balise div avec un style de paramétrage pour ta cotation et ton emplacement de ta bannière.
- Tu mettra en style également ta ligne d'info complémentaire (se trouvant en bas de ta page)que tu caleras en div avec ton paramétrage de cotation.
- Enfin (plus délicat) un style pour ton menu
Tu créras tes styles dans l'ordre qui suit : body, page, bannière, ligne d'info.
Tu apprendras tout sur le CSS sur les sites suivants :
http://css.alsacreations.com/
http://www.openweb.eu.org/css/
Pr des exemples de sites tout en CSS
http://s.billard.free.fr/annuaire/index.php?c=79
Message édité par MisteR WarE le 08-04-2005 à 20:45:24
---------------
http://www.reivaxbook.fr
Marsh Posté le 08-04-2005 à 20:47:26
mhm ... mais pour les sites tres riche en graphisme ... le css me parais un peu dificile tandit que avec les tableau, c'est tout benef ...
Marsh Posté le 08-04-2005 à 20:52:45
et malgré tout les sites sur le css que j'ai été voir, finalement lol je v retourner a mes beaux petit tableaux
Marsh Posté le 08-04-2005 à 20:57:21
| djemper a écrit : et malgré tout les sites sur le css que j'ai été voir, finalement lol je v retourner a mes beaux petit tableaux |
Pour télécharger en intégral les pages avec les styles, il faut que tu sauvegarde la page de ton choix avec le navigateur firefox (si tu veux avoir des exemples précis)
Message édité par MisteR WarE le 08-04-2005 à 20:57:54
---------------
http://www.reivaxbook.fr
Marsh Posté le 08-04-2005 à 23:48:18
Ecoute ton coeur Djemper, fait le en tableau :
pour les design compliqués le XHTML est à mon avis limité ou "prise de tête"
![]()
Préfère le HTML 4.01 Transitional
Avec un mix avec des tableau et des CSS... la je pense que ta création sera performante
Si tu ne veux pas que ce genre de problème t'arrive

Message édité par topwize le 09-04-2005 à 00:02:20
---------------
création site internet - boutique mobilier design - naturopathie - maison individuelle
Marsh Posté le 09-04-2005 à 11:40:50
| djemper a écrit : ben a la limite, j'ai pas besoin du css. |
Oula oula oula ![]()
| topwize a écrit : Ecoute ton coeur Djemper, fait le en tableau : |
Bravo, vous avez gagné la pelle à clous ![[:florentg] [:florentg]](https://forum-images.hardware.fr/images/perso/florentg.gif) Explique-moi la différence entre l'XHTML et le HTML4.01
Explique-moi la différence entre l'XHTML et le HTML4.01 ![]() Et en quoi l'XHTML est-il prise de tête pour la mise en page
Et en quoi l'XHTML est-il prise de tête pour la mise en page ![]()
Marsh Posté le 09-04-2005 à 11:46:09
Explication: le XHTML ne prend pas en charge les fautes et les approximations. ![]()
Remarque: Alsa créations s'affiche nickel sous IE 6.0, avec ou sans les favoris (je viens de tester). Les prendre comme exemple pour démontrer l'inutilité des CSS, c'est franchement limite (voir mauvaise foi totale).
Marsh Posté le 09-04-2005 à 11:47:52
Remarque 2: Ok, t'avais réduit ta fenêtre. Mais ça ne valide pas l'argument à mon sens, puisque la majorités des pages sont faites pour être ouvertes en plein écran.
Marsh Posté le 09-04-2005 à 11:58:18
Perso je suis du même avis que Florent G, c'est à dire que je suis à 100% pour le w3c et le xhtml, mais en même temps j'avoues que pour faire un site avec une architecture un peu compliqué, ce n'est vraiment pas évident.
Effectivement, on a un code qui est 100 fois moins long qu'en utilisant des tableaux (ce qui est loin d'être négligeable), toute fois je n'arrive pas toujours à faire tous ce que je souhaite.
Souvent les sites que je trouve (alsacrations, etc ...) proprose des exemples de mise en page super simple, et ce n'est pas évident car les 3/4 des gens veulent faire des choses bcp plus complexe.
Bref je dis ça, mais en même temps j'ai quand même laissé tombé les tableaux, et depuis que je me suis mis aux css, j'ai déjà codé 2 sites de cette manière.
Voilà enfin je reconnais également qu'au niveau de la mise en page, je ne maitrise pas encore à 100% les css, et c'est certainement ce qui explique, que je ne suis toujours pas capable de faire tous comme avant. Les tableaux étaient lourd à gérer (au niveau du code) mais franchement il n'y avait jamais de surprise, avec les css, je n'arrive pas à en dire autant pour le moment ![]() (je le répète, mais c'est certainement parce que je ne les maitrise pas à 100%, et non pas parce qu'il ne sont pas pratique
(je le répète, mais c'est certainement parce que je ne les maitrise pas à 100%, et non pas parce qu'il ne sont pas pratique ![]() )
)
Marsh Posté le 09-04-2005 à 12:00:34
En fait on peut refaire de la mise en page par tableaux avec des CSS, grâce à des trucs comme display: table ou display: table-cell. Le problème, c'est Internet Explorer ![]()
Marsh Posté le 09-04-2005 à 13:11:18
| Mitternacht a écrit : Les prendre comme exemple pour démontrer l'inutilité des CSS, c'est franchement limite (voir mauvaise foi totale). |
Désolé, je ne veux pas monter l'inutilité des CSS.
Au contraire je suis pour l'utilisation des CSS
Je suis pour le W3C et son travail de "Standardisation"
Mais je pense que dans certain cas l'utilisation des tableaux est beaucoup plus adaptée
Apres c'est un choix... technique, tactique et personnel
Pour moi, les solutions que vous proposez sont applicables pour des site type blog .. Mais pas plus complexe ou alors comme je l'ai dit : "prise de tête" à la création
| Mitternacht a écrit : le XHTML ne prend pas en charge les fautes et les approximations |
C'est justement là le problème... c'est les approximations qui sont avantageuses...
... et désolé car a mon sens l'affichage doit être parfait lorsque la fenêtre est réduite
cest fait pour ça une fenêtre. Réduit agrandi
et personnellement cela me choque quun site napplique pas cette règle
Après sil faut que je change lexemple
yen a dautre
| FlorentG a écrit : En fait on peut refaire de la mise en page par tableaux avec des CSS, grâce à des trucs comme display: table ou display: table-cell. Le problème, c'est Internet Explorer |
Le problème cest que tout le monde utilise Internet Explorer
---------------
création site internet - boutique mobilier design - naturopathie - maison individuelle
Marsh Posté le 09-04-2005 à 13:14:55
| topwize a écrit : Mais je pense que dans certain cas l'utilisation des tableaux est beaucoup plus adaptée |
Dans de très rares cas alors ![]() Qui dis tableau dit surtout contenu&présentation liés, donc le jour où tu voudra refaire le design de ton site, tu va te marrer à refaire toutes les pages
Qui dis tableau dit surtout contenu&présentation liés, donc le jour où tu voudra refaire le design de ton site, tu va te marrer à refaire toutes les pages ![]() Aussi, on peut faire des mises en pages beaucoup plus complexe qu'avec les tableaux. Et c'est beaucoup moins prise de tête, faut juste ne pas faire l'erreur que tout le monde fait, à savoir commencer par le design au lieu de la structure
Aussi, on peut faire des mises en pages beaucoup plus complexe qu'avec les tableaux. Et c'est beaucoup moins prise de tête, faut juste ne pas faire l'erreur que tout le monde fait, à savoir commencer par le design au lieu de la structure
Marsh Posté le 09-04-2005 à 13:25:20
- C'est très bien la séparation du contenu et de la présentation... je n'ai jamais dit le contraire. Ne me faites pas dire ce que je n'ai pas dit !!!
Par contre des mise en pages bcp plus complexes, je veux bien voir... ça m'interresse
Qui te dit que tout le monde fait le design au lieu de la structure ?
---------------
création site internet - boutique mobilier design - naturopathie - maison individuelle
Marsh Posté le 09-04-2005 à 13:43:23
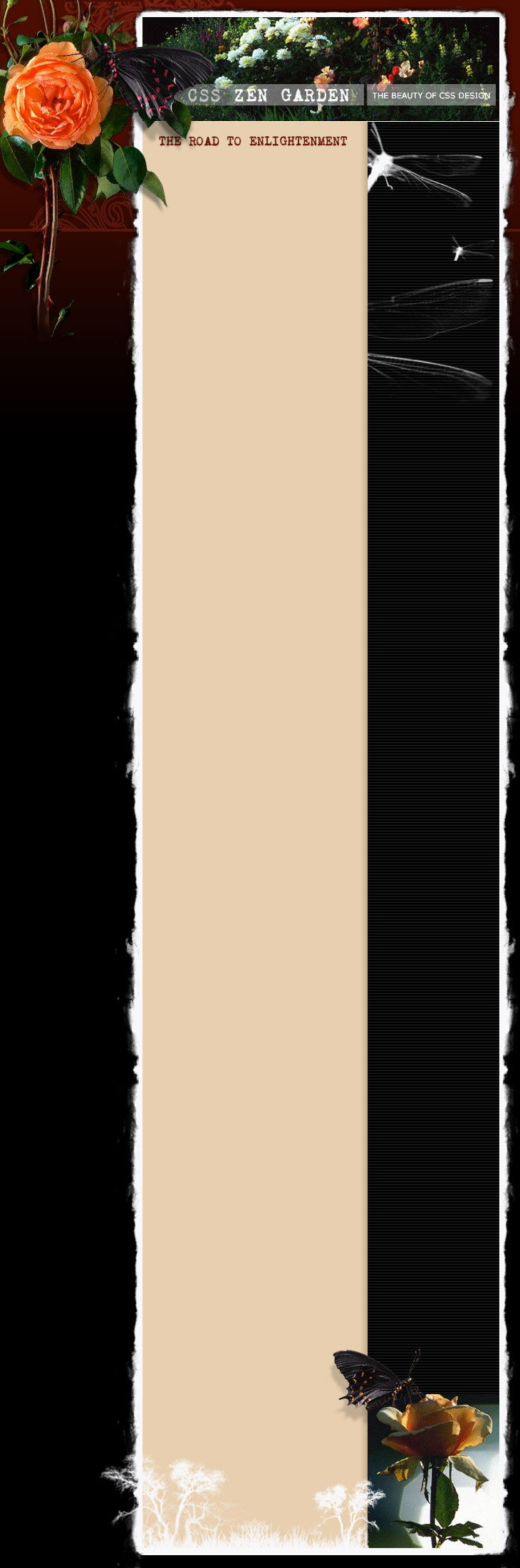
Tiens, fouille sur CssZenGarden, y'en a des tas qui sont plus complexe qu'avec des tableaux ![]() Déjà impossible de positionner des cellules les unes sur les autres, seule des éléments en position absolue le peuvent
Déjà impossible de positionner des cellules les unes sur les autres, seule des éléments en position absolue le peuvent
Marsh Posté le 09-04-2005 à 14:07:40
Oui c'est la référence, d'ailleurs je constate que ça ne plante pas chez eux en fenêtre réduite contrairement au site du W3C ...
Bref je pense que pour les designs complexes présents, ils ne sont pas nombreux ... ça à du être une galère. De plus jémets des réserves car ici, le contenu est toujours le même donc cest très facile de faire un design avec une superbe image de fond...
Comme cet exemple
http://csszengarden.com/index.php? [...] .css&page=

Je ne suis toujours pas convaincu
---------------
création site internet - boutique mobilier design - naturopathie - maison individuelle
Marsh Posté le 09-04-2005 à 14:25:33
Ben après le CSS est un mode innovant en pleine évolution. Le CSS 3 qui sortira bientôt nous offrira plus de possibilité pour de la mise en page complexe. Je crois qu'il faut prendre un peu de recul : l'objectif d'aujourd'hui est d'établir un standard W3C pour toujours plus de compatibilité du site. (c'est le but à atteindre; le progrès ![]() )
)
![]()
Message édité par MisteR WarE le 09-04-2005 à 14:26:08
---------------
http://www.reivaxbook.fr
Marsh Posté le 09-04-2005 à 14:29:28
Tout a fait d'accord avec toi MisteR WarE.
Je suis pour le W3C , pour un standard.
ça fait déja quelques temps que je suis au CSS...
Seulement je pense que le principe du XHTML strict ... pour mes utilisations personnelles ce n'est pas au point...
Apres pour le nouveau CSS 3 ... je l'utiliserais lorsque 90 % des navigateurs seront compatibles
![]()
Message édité par topwize le 09-04-2005 à 14:30:51
---------------
création site internet - boutique mobilier design - naturopathie - maison individuelle
Marsh Posté le 09-04-2005 à 14:40:42
Le temps que tout ce mettent en place ![]()
Encore un peu de patience alors... ![]()
---------------
http://www.reivaxbook.fr
Marsh Posté le 10-04-2005 à 21:21:02
| topwize a écrit : [...] ici, le contenu est toujours le même [...] |
Et voilà ![]() Avec une mige en page par tableaux, il aurait été impossible de faire cette quantité de design.
Avec une mige en page par tableaux, il aurait été impossible de faire cette quantité de design.
Marsh Posté le 11-04-2005 à 09:51:34
je n'ai jamais dit le contraire FlorentG, tu as tendance a donner des arguments a coté de la plaque ... Je dit que c'est bien d'avoir séparer le contenu et le contenant !
Je dit aussi que le contenu etant fixe, toujours le même, la même longueur de texte, même menu, c'est beaucoup plus facile de concevoir et de creer design de site. C'est pour cela que je montre l'astuce du mec qui met une images en BG
La difficulté est souvent de prévoir un design qui puisse s'etirer dans tout les sens, un meme design pour un petit texte et un long texte, des images en plus ou en moins ...
Je voudrais rajouter aussi, que très peu de grands sites utilise encore cette méthode alors qu'ils mettent régulièrement leur site à jour... pourquoi donc ?
Je te le répete FlorentG, je ne suis pas contre et au contraire je suis pour votre methode, mais cela reste un choix, technique, tactique et personnel
---------------
création site internet - boutique mobilier design - naturopathie - maison individuelle
Marsh Posté le 11-04-2005 à 10:25:19
ReplyMarsh Posté le 11-04-2005 à 13:52:13
| topwize a écrit : je n'ai jamais dit le contraire FlorentG, tu as tendance a donner des arguments a coté de la plaque ... Je dit que c'est bien d'avoir séparer le contenu et le contenant ! |
![]()
| topwize a écrit : Je voudrais rajouter aussi, que très peu de grands sites utilise encore cette méthode alors qu'ils mettent régulièrement leur site à jour... pourquoi donc ? |
Parce que leurs développeurs sont des buses ![]()
| topwize a écrit : Je te le répete FlorentG, je ne suis pas contre et au contraire je suis pour votre methode, mais cela reste un choix, technique, tactique et personnel |
Si t'as un peu de bon sens, tu laisses tomber les tableaux ![]()
Marsh Posté le 11-04-2005 à 20:07:17
hahaha,
FlorentG t'es sponsorisé par le W3C ??? tu touches une com pour chaque converti ???
![]()
Message édité par topwize le 11-04-2005 à 20:07:50
---------------
création site internet - boutique mobilier design - naturopathie - maison individuelle
Marsh Posté le 11-04-2005 à 20:08:56
Dans ce cas il me doit un peu d'argent ![]()
---------------
| .:: www.wizopunk-art.com - Développement web ::. |
Marsh Posté le 12-04-2005 à 10:13:03
| topwize a écrit : hahaha, |
Si seulement ![]()
Sujets relatifs:
- in design, RIP et transparence... et PDF 1.4 aussi
- Logiciel pour flash et désign ?
- Vos bases de design pour votre site
- Design
- Decoupe de Design
- Re- Avis après vos post. Quel design choisir ?
- Design
- [Collectif] ► Design voiture de sport, géométrie.
- A la place des design découpé
- Problème de découpe de "design"

Marsh Posté le 08-04-2005 à 11:26:03
Bonjour tout le monde.
 )
)
En faite j'ai un petit probleme :
J'ai créer un design et le problème d'est que je ne sais pas trop comment le découpé pour que quand il y a trop de caractères dans la partie principale de celui-ci, elle s'agrandi que vers la bas en gardant les petites images sur le côté.
design : [img]www.s-creation.com/test/images/s-creation.jpg[/img]
pour le fichier en psd : www.s-creation.com/test/s-creation6.psd
Voila
J'attend vos expliquations (ou même votre psd
merci d'avance et a+
Message édité par djemper le 08-04-2005 à 11:28:21