Generateur d'arbre en fractale
Generateur d'arbre en fractale - Programmation
Marsh Posté le 13-02-2002 à 01:15:10
arf me laissez po tomber ^pliiiiiiiiiize ![]()
et psi ca m fera une raison d'apprednre un language au moins ![]()
Marsh Posté le 13-02-2002 à 01:20:58
Si tu demandes quel est le meilleurs langage pour ton cas, tu risques d'etre pas mal decu ![]()
En effet, tout le monde va essayer de te vendre son langage preferé sans réelles considérations pour ton cas parceque après tout, on peut faire ca ave cn'importe quel langage non ![]()
Alors je vais etre le premier :
Fais ca en Python, super simple à apprendre, entierement gratuit, langage de très haut niveau pas comme le C ou meme le C++.
http://www.python.net/
En plus il y a plein de libs utiles fournies avec, un petit tour du cote du module random par exemple.
Je te fais pas un exemple parceque ca tiendrait en 20 lignes maxi et que ca te ferais tout ton programme d'un coup ![]()
Marsh Posté le 13-02-2002 à 01:34:12
Je suis vraiùent a la masse en cette heure tardive moi
http://www.python.org/
Marsh Posté le 13-02-2002 à 02:12:26
>> 1/kel est el languague le plus simplet et le plsu approprié opur faire un truc comme ca
comme le disait Kristoph, chacun va prêcher pour sa paroisse. si tu veux qq chose de rapide, utilise le C avec une lib graphique. si tu veux prototyper hyper rapidement, tu peux utiliser javascript (exemples de fonctions graphiques ici http://notesbydave.com/htmlpad/script.htm , sélectionne 'line drawing' en bas'![]() . si tu veux que n'importe qui puisse générer des images sur le web, tu peux utiliser php et sa lib graphique associée, GD : http://www.php.net/manual/en/ref.image.php
. si tu veux que n'importe qui puisse générer des images sur le web, tu peux utiliser php et sa lib graphique associée, GD : http://www.php.net/manual/en/ref.image.php
>> 2/est ce ke kelkun pe me donner un skelette de programmae pjsute pour ke je em fasse une idee
ça se trouve facilement sur le net, il suffit de chercher un peu sous google, ie 'fractal tree source code' par ex.
>> Pour la generation de l'arbe je vous ca comme ca : [...]
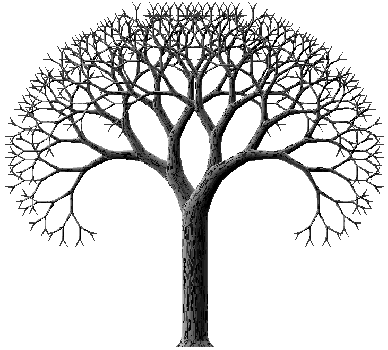
yep. commence déjà par faire la même chose que l'image du dessus, ie un truc complètement symétrique.
la fractale est une forme simple répétée à l'infini à différentes échelles. ici, tu pars d'un point d'origine duquel tu traces une sorte de Y. chaque branche du Y devient un nouveau point d'origine avec son propre repère - ie le premier repère est standard, axe des abscisses horizontal, ordonnées vertical - on trace la base du Y à partir de l'origine puis les deux branches. les extrémités des branches forment alors un nouveau repère, légèrement incliné sur la gauche pour la branche gauche, légèrement incliné sur la droite pour la branche droite. les unités sont également plus petites. en fait, tu traces toujours la même figure avec les mêmes coordonnées dans des repères différents.
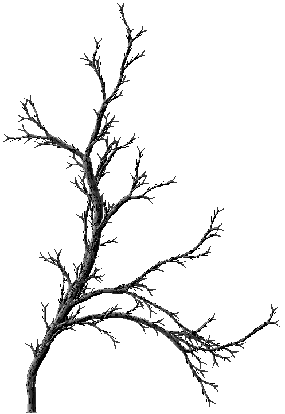
pour obtenir la figure du bas, tu inclues des variations plus ou moins (![]() ) aléatoires à chaque itération, dans l'angle des branches, la taille, leur nombre.
) aléatoires à chaque itération, dans l'angle des branches, la taille, leur nombre.
l'algo en haut convient pour un arbre 'filaire', sans épaisseur. pour obtenir l'arbre de tes images, regarde l'image du haut de plus prés : la forme de base (le Y) est formé de 3 quadrilatères remplis de la même texture (ou presque). expérimente déjà avec ça : la largeur des branches du Y devient la largeur du tronc du prochain Y. chaque Y est formé de trois quadrilatère toujours dessinés dans le même ordre, utilisant la même texture.
>> 5- (facultatif) possibilité de zoomer sur une branche pour voir le caractere infinie de la strucuture
ça c'est pas bien compliqué ...
tu devrais aussi regarder SVG http://www.w3.org/TR/SVG/ , un langage web vectoriel scriptable qui pourrait bien correspondre à tes besoins (pas trop compliqué, dispo sur le web, possibilité de faire une interface, etc.)
en six semaines tu as le temps de faire qq chose de très sympa ![]()
Marsh Posté le 13-02-2002 à 10:31:40
arf mais el probleme c ke je n'ai aucune connaissance en prog ![]()
bon je vais essayer de faire kelke chose avec les sites ke m'a filé youdon'tcare et j mets le source ici pour ke vs m'aidiez un peu...
Marsh Posté le 13-02-2002 à 11:11:22
commence simple alors. trouve un tutorial dans un langage qui te permette de tracer des lignes ('drawing lines tutorial' sous google par ex). une fois que tu as compris comment ça marche (repère qui commence en haut à gauche en (0, 0) et tourné vers la droite et le bas dans windows), tu n'as plus qu'à faire une routine de changement de repère fractale->fenêtre (qui pourra aussi te servir pour le zoom), et une autre de changement de repère pour le tracé de la fractale lui-même.
Marsh Posté le 13-02-2002 à 11:52:58
Si tu connais rien en prog, le seul langage que tu peux apprendre rapidement et qui est parfaitement adapté pour programmer des fractales ou des L-System, c'est le LOGO (ne rigolez pas, les autres ![]() ). J'en ai fait y a très très longtemps (dans une galaxie lointaine) mais je pense que ça doit pouvoir se trouver sur PC.
). J'en ai fait y a très très longtemps (dans une galaxie lointaine) mais je pense que ça doit pouvoir se trouver sur PC.
Le logo permet facilement de définir des fonctions recursives. Bien sûr, ça va rester très limité au niveau interface graphique (aucune fonction 3d, etc...) mais tu peux faire qqc de visuel rapidos.
---------------
"Dieu a exploité tous nos complexes d'infériorité, en commençant par notre incapacité de croire à notre propre divinité." - Emil Michel Cioran
Marsh Posté le 14-02-2002 à 11:56:03
J avais déja trouvé un petit prog en Pascal qui permettais de créé des fractals je te dirai le nom du prog qd je l'aurrai retrouvé...
[jfdsdjhfuetppo]--Message édité par The big ben--[/jfdsdjhfuetppo]
Marsh Posté le 14-02-2002 à 12:03:13
voila je crois que c'était gecif
je ne sais pas si les code sources sont toujour fournis avec dans les nouvelles version sinon tu peu m'envoyer un mail j'ai encore une ancienne version.
pour telecharger gecif: http://framy.free.fr/
Marsh Posté le 14-02-2002 à 13:19:42
sinon dans le JDK y a un exemple graphique de fractal en applet
bon c est les flocon de koch ( si je me souviens bien ) mais ca doit etre possible de le bidouiller pour faire un arbre au lieu d une etoile de neige
---------------
Fait le ou ne le fait pas ... Essayer ne sert à rien !
Marsh Posté le 03-02-2004 à 15:55:17
Une nouveau topic sur les fractales...
http://forum.hardware.fr/hardwaref [...] m#t1973341
Marsh Posté le 03-02-2004 à 16:08:56
quel up de porc, moi qui voyait un possible topic interessant ![]()
Marsh Posté le 03-02-2004 à 16:23:24
Code :
|
oh putain c'est vieux ça:sweat:
Marsh Posté le 03-02-2004 à 16:27:27
ReplySujets relatifs:
- [ PHP ] - generateur aleatoire marche pas sur certain serveur !?
- [c/c++] arbre
- [SQL] HELLO, Gros projet-->Générateur de requêtes sql
- [C] Recherche bibliothèques sur B arbre
- générateur de nombres pseudo aléatoire
- Générateur de clefs publiques
- Générateur de nombres premiers
- [Algo] recherche dans un arbre n-aire, quel est l'algo le + efficace ?
- générateur de nombre aléatoire sous VC++ meilleur que rand ?
- kelkun aurait un générateur de calendrier en asp pour serveur francai?

Marsh Posté le 13-02-2002 à 00:50:43
Vouala dans le cadre de mon Tpe je dois demontrer k'on peut generer dse arbres (enfin jsute la structure cad le tron et les branches) en utilisant des fractales ou plutot des focntions reccursives ... c flou mais en fait c ke moua aussi j comprends po tres bien le sujet ke j'ai choisis



 )
)
donc dse exmples :
structure parfaite.
structure aleatoire
bon deja pour simplifier les choses on va s borner a une structure en 2d.bon jsuke la tt va bien mais le bleme c ek je n'ai aucune connaissance en progrmmation arf sauf un tt petit peu de c...
Alors la je demande votre aide pour
1/kel est el languague le plus simplet et le plsu approprié opur faire un truc comme ca
2/est ce ke kelkun pe me donner un skelette de programmae pjsute pour ke je em fasse une idee
Pour la generation de l'arbe je vous ca comme ca :
1-generation d'un tronc droit
2-creation de noeuds aleatoire dans la partie superieur du tronc d'ou sortira une branche formant un angle aleatoire comprsi en 80 et 10 degres avec le tronc
3-creation d'un noeud a l'extremite supereur du tronc pour division en deux branches ( pour ne pas avoir un tronc ki se "finit" en cul de sac
4-repetition dse etapes 2 et 3 dans les branches crees un nombre de fois fixé par l'utilisateurs.
fin
5- (facultatif) possibilité de zoomer sur une branche pour voir le caractere infinie de la strucuture
merci d votre aide il mreste 6 semaines alors j dois m grouiller plize.