Formulaire de calcul en HTML/JavaScript
Formulaire de calcul en HTML/JavaScript - Javascript/Node.js - Programmation
Marsh Posté le 19-05-2017 à 22:36:16
| asp2p a écrit : le projet était de faire un formulaire de calcul en HTML/JavaScript |
Et ton rôle là dedans c'était quoi à part empocher des sous ou une bonne note?
règlement 0C et 0D
Aussi personnellement ton premier lien (j'ai pas regardé le reste) ne m'inspire pas confiance et je n'activerai pas JS là dessus. Un cookie jusqu'en 2037 soit, mais avec un truc (dé)crypté en AES... ![]()
EDIT: Franchement c'est gros quand même!
| Citation : mais visuellement c'était pas se que j'attendais |
Tu veux dire que ça ne correspond pas au cahier des charges du boulot que toi tu était censé faire?
| Citation : je lui est demander si il serait possible d'intégrer sont code dans le mien histoire d'avoir ses fonctions de calcul mais avec la présentation de mon formulaire |
Tu fais chier sur une dizaine (!!!) de forums, finalement tu trouves un con qui te fait ton boulot et après tu te plains en plus? Et ben...
Message édité par rat de combat le 19-05-2017 à 22:40:33
Marsh Posté le 20-05-2017 à 00:22:17
Désolé on mange bio ici. ![[:julm3] [:julm3]](https://forum-images.hardware.fr/images/perso/julm3.gif)
---------------
C'est en écrivant n'importe quoi qu'on devient n'importe qui.
Sujets relatifs:
- Récupérer des informations dans un tableau HTML
- Champs email en code qui renvoi vers formulaire d'inscription
- Ecrire un tableau dans une feuille de calcul
- [HTML/PHP/JS] Afficher x pages en alternances sur timer
- récupérer texte d'un formulaire pour une fonction javascript
- peut on execut du javascript pas a pas en espionnant les variables?
- Enregistrer les données contenues dans un formulaire excel (textbox) v
- Alignement d'articles.. Problème HTML/CSS
- Problème script javascript

Marsh Posté le 19-05-2017 à 21:26:51
Bonjour,

le projet était de faire un formulaire de calcul en HTML/JavaScript
se formulaire sert à calculer des quantités d'engrais liquide, mélanger avec une certaine quantité d'eau et à pulvériser sur une certaine surface.
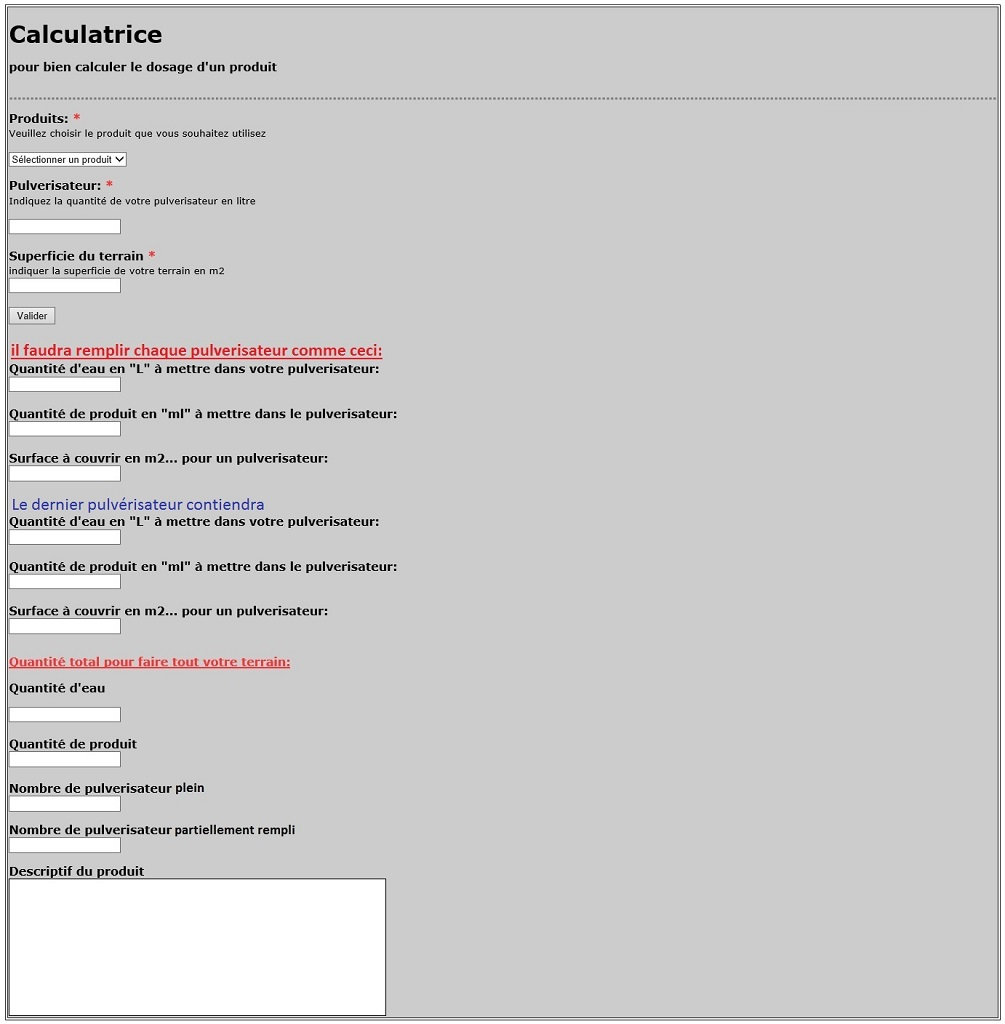
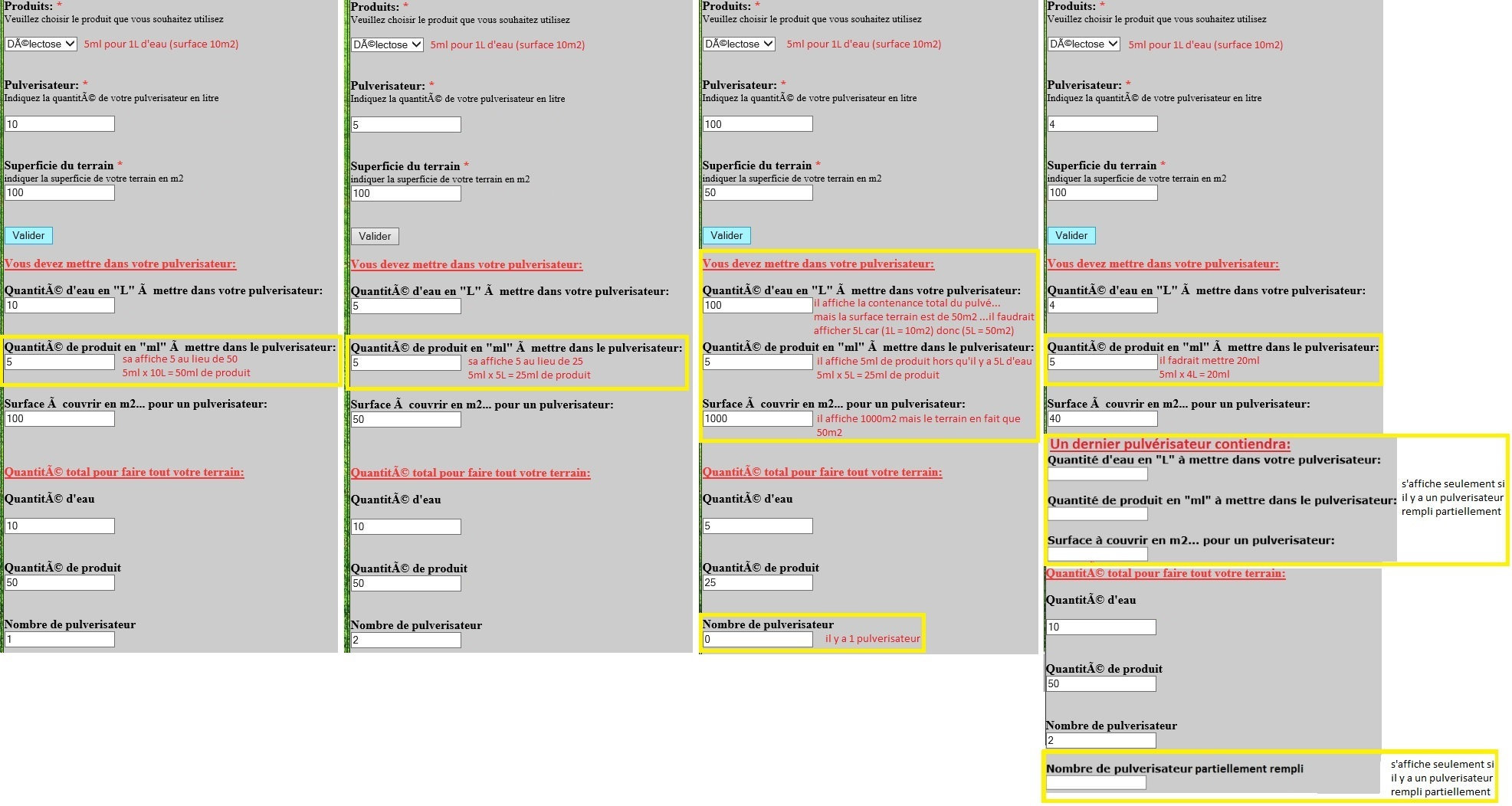
Voici mon formulaire de calcul
http://bookgazon.hebergratuit.net/new2.php
après avoir parcouru et poser la question sur une dizaine de forum... seul une personne m'a fait se code
sauf que cette personne a fait le code à ça façon et ne la pas intégrer aux miens


 )
)


donc je me retrouve avec un style de page qui ne ressemble pas trop au miens
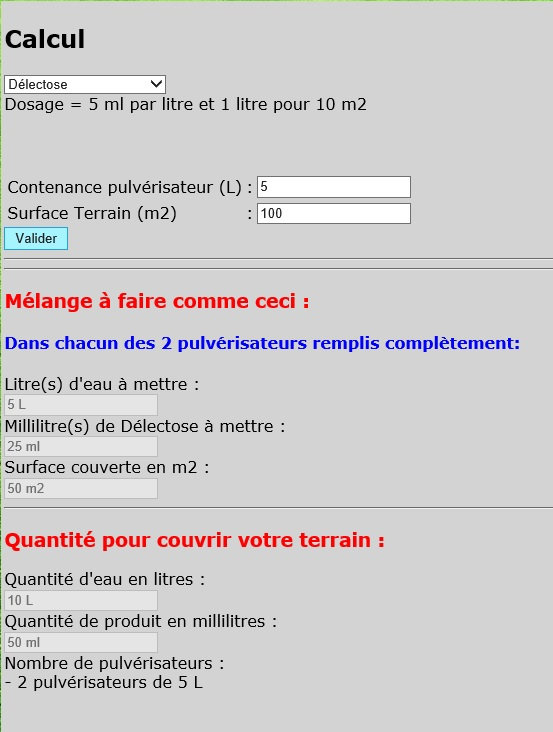
http://bookgazon.hebergratuit.net/new1.php
Voici le style de la page avec sont code
c'est sympa de sa part j'en suis conscient surtout que sont code évite les erreurs de calcul de se style la
mais visuellement c'était pas se que j'attendais
je lui est demander si il serait possible d'intégrer sont code dans le mien histoire d'avoir ses fonctions de calcul mais avec la présentation de mon formulaire
mais il m'a répondu que je chercher trop dans le détail et que sont code été très bien ( sympa !
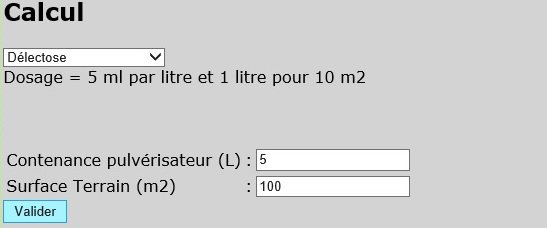
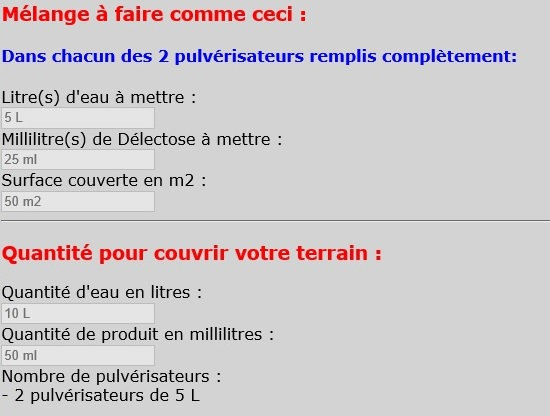
de plus avec sont code.. quand ont arrive sur la page il s'affiche seulement cette parti
puis une fois avoir choisi le produit dans la liste puis avoir rempli les champs... ont clique sur Valider...
et c'est seulement quand ont a cliquer sur Valider que les champs résultats s'affiche
http://bookgazon.hebergratuit.net/new1.php
hors moi dans mon formulaire
http://bookgazon.hebergratuit.net/new2.php
les cases s'affiche vide mais ont les vois quand même
je comprend pas pourquoi il a voulu caché les champs de résultat ( image ci-dessous ) et affichés les champs seulement qu'après avoir cliquer sur valider
franchement au début j'était content et j'essayer de comprendre sont code
mais au bout de 2 semaines à entendre des critiques et à me creuser le crane jusqu'à la migraine avec les yeux en feu je commence a perdre espoirs
je m'en remet à vous cher programmeurs si vous pouvez m'aider se serait vraiment géant car pour le moment le morale n'y est pas
Message édité par asp2p le 19-05-2017 à 21:34:55