CSS / Compatibilité IE - Firefox
CSS / Compatibilité IE - Firefox - HTML/CSS - Programmation
Marsh Posté le 12-10-2010 à 14:17:14
Problème presque résolu avec du overflow:hidden et la modification du float:left de #gauche en "position:absolute;top:150px;right:0px; width:150px;"
Merci pour votre aide !
Marsh Posté le 12-10-2010 à 14:18:52
Le nouveau petit bug auquel je suis confronté (moins grave), est que la colonne "disparait" en partie quand on va tout en bas de la page sous IE ; une idée pour résoudre cela ?
Sujets relatifs:
- Flash et CSS, template en ligne qui ne marche pas
- comment faire un lien interne en CSS?
- problème avec xmlhttprequest et firefox
- HTML/CSS: Problème - menu avec des images
- Galerie d'image AS3 / Problème sous Firefox / Mac
- Rendre visible/invisible un sous menu en CSS ?
- Compatibilité avec Androïd
- Modifier feuille de style CSS
- Lancer un document word à partir de IE
- Compatibilité CSS Firefox-IE

Marsh Posté le 22-09-2010 à 23:33:22
Bonjour à tous !


Je sollicite votre expertise CSS pour m'aider à solutionner un différentiel d'affichage assez important de mon site, entre Firefox et IE.
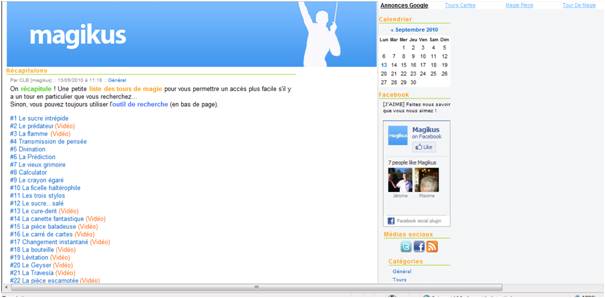
Le site (http://magikus.zeblog.com) s'affiche parfaitement sous Firefox ou Chrome :
Pas sous IE :
Le problème d'affichage :
- Colonne de droite "exclue" du cadre et reléguée à droite
- Barre de pub "exclue" du cadre et reléguée à droite
Voici, ci-dessous, le CSS.
Je pense qu'il s'agit d'un problème de "float".
Je vous remercie par avance de votre aide !
Message édité par magikus le 23-09-2010 à 12:01:15